Comment optimiser et redimensionner facilement ses images ?
La non-optimisation des images est une erreur très/trop fréquente sur les sites Internet. Alors que le temps de chargement des pages est devenu un facteur primordial pour obtenir un bon référencement naturel, on voit régulièrement des images tout juste sorties de l’appareil photo et mise en ligne sans le moindre traitement. S’il vous est arrivé de faire cela… Ne le faites plus !
Dans le tutoriel ci-dessous nous verrons :
- Comment savoir que mon image n’est pas adaptée pour le Web ?
- Quel logiciel gratuit me permet de redimensionner les images (via le logiciel gratuit XnView)
- Comment bien nommer ses images ?
Erratum : le conseil à propos de l’image qui doit être en 72 Dpi n’est pas correcte. C’est une ancienne légende qui perdure, la vérité, c’est que la résolution n’impacte pas le rendu sur écran ou le poids de l’image. Seule la largeur/hauteur compte. Il suffit de faire un essai à 3000 dpi et à 1 dpi pour s’en convaincre.
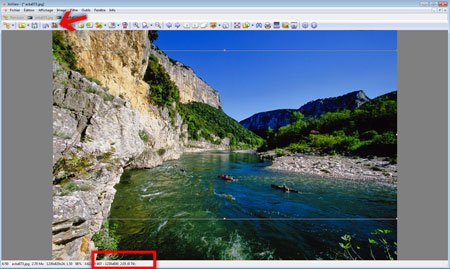
Redimensionner, puis retailler une image
Il arrive que le format des images à préparer ne soient pas standard. Voici par exemple, comment préparer une image au format 1230 * 600 à partir d’une image source de 3500 * 2234
- Définir la largeur à 1230 px

- « Recadrer » l’image pour réduire sa hauteur à 600px
Faire un rectangle de sélection, puis cliquer sur le bouton « retailler »
- Enregistrer l’image.
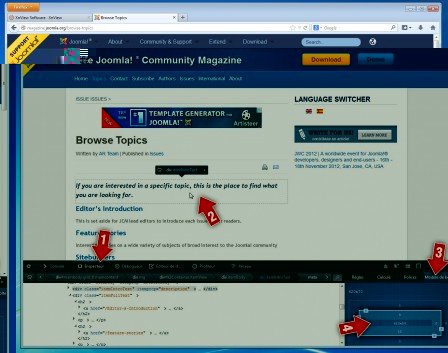
Trouver la taille d’un élément
Une autre question nous est fréquemment posée lors des formations :
« Je comprends qu’il faille redimensionner mes images, mais comment puis-je connaitre la bonne taille d’image à utiliser sur mon site Internet ? »